Exciting Platform Updates!
We’re beyond excited to share some incredible platform updates from our team. This blog post will showcase our new multi-select, layer ordering, align to screen and updated context menu offerings. The full knowledge base is available below.
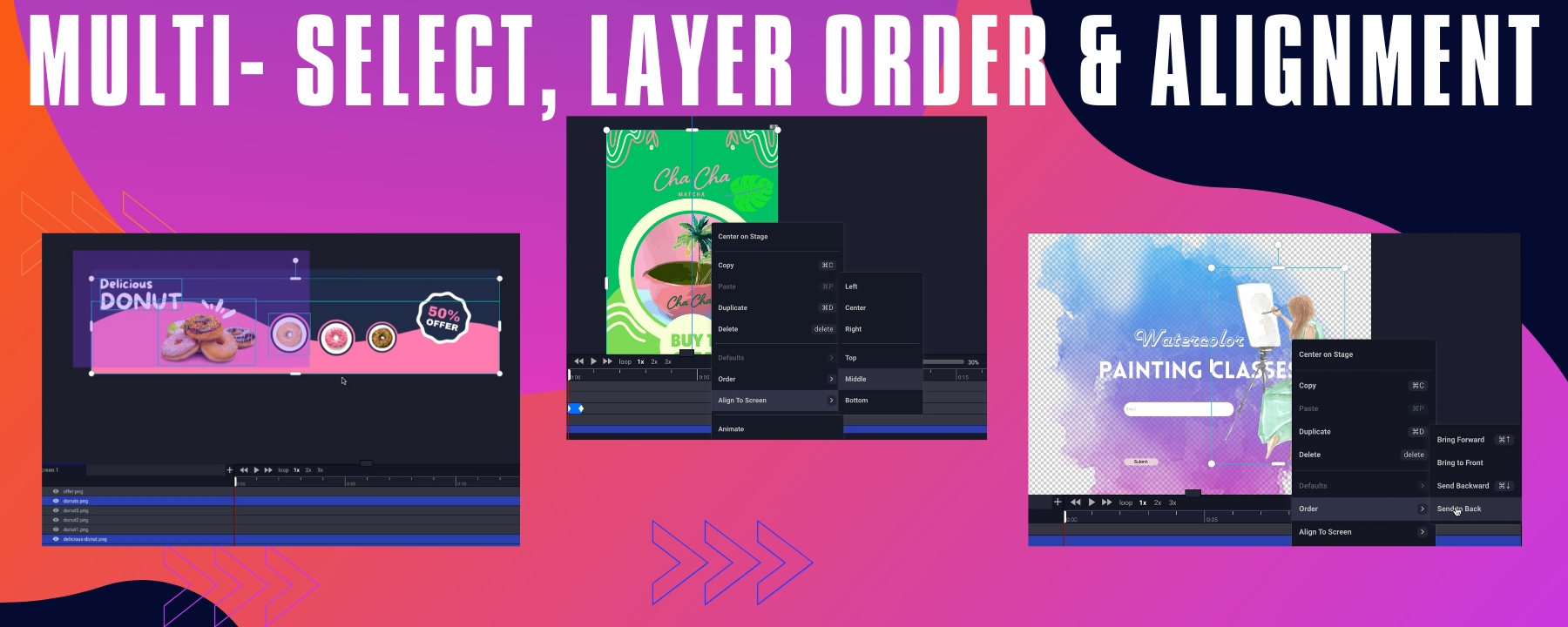
Multi Select
Our builder now supports multi-select of image assets, components, shapes and text layers.
- To individually multi-select objects, click the first layer (either within the canvas/stage area, or within the screens & layers panel), hold the Command (⌘) key, then individually select the additional layers you’d like added to the multi-selection.
- To select layers sequentially in the layers panel, click the first layer you’d like to select from the list, hold the Shift key, and then click the last image you’d like to select in the list within the screens & layers panel. The sequence of layers will be selected.
- To select a group of images on the canvas/stage, simply click and drag over the the layer’s you’d like to select. The cursor will create a transparent rectangle shape, which, when dragged over multiple layers, will select the layers as a group.
Layer Order
Right click on an element to access the Order menu, which allows you to set the order of the asset layer within the Screens & Layers Panel. The following options are available here:
- Bring Forward – Bring a selected asset layer forward by one level.
- Bring to Front – Bring a selected asset to the top of the layers on your screen.
- Send Backward – Send a selected asset layer backward by one level.
- Send to Back – Send a selected asset to the bottom of the layers on your screen.
Align to Page
The Align to Screen Menu allows you to align the selected asset position on your screen. The following options are available here:
- Left – Will align the asset on the left edge of the screen, while maintaining its’ selected Y coordinate location.
- Center – Will center the asset in the center of the screen, while maintaining its’ selected Y coordinate location.
- Right – Will align the asset on the right edge of the screen, while maintaining its’ selected Y coordinate location.
- Top – Will align the asset on the top edge of the screen, while maintaining its’ selected X coordinate location.
- Middle – Will align the asset in the middle of the screen vertically, while maintaining its’ selected X coordinate location.
- Bottom – Will align the asset on the bottom edge of the screen vertically, while maintaining its’ selected X coordinate location.
Contact: